外贸独立站中加入视频可以丰富网站内容的信息种类,更好地展示公司形象、生产流程、产品细节等客户在意的方面。网站加载视频有两种方式:内部加载和外部调用。

内部加载就是视频上传到网站所在服务器空间里,然后通过安装的播放器进行播放。外部调用是指先把视频上传到外部的视频网站平台,比如YouTube,然后通过调用加载代码进行播放。
视频文件一般都比较大,上传不方便;而且,运行内部播放器加载视频通常需要较长的反应时间,也不太利于用户体验。除非是非常小的视频可以考虑内部加载,其他情况都建议采用外部调用的方法实现。而且,把视频上传到视频网站上去分享,本身也很有可能吸引到目标用户,进而访问你的网站。
本篇文章就以wordpress外贸独立站为例,详细讲解把YouTube视频加入网站的方法。
第一步:上传视频到YouTube
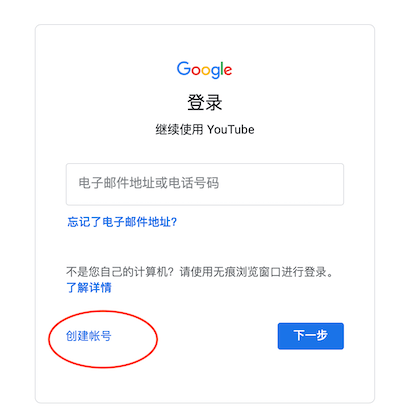
使用YouTube之前,需要先注册账号。对于Google的所有产品,只要注册一个Gmail账号就可以全部通用。

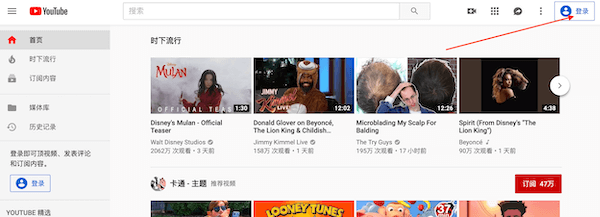
登录或者创建新账号

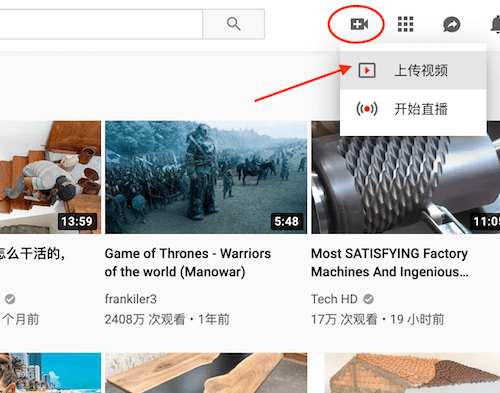
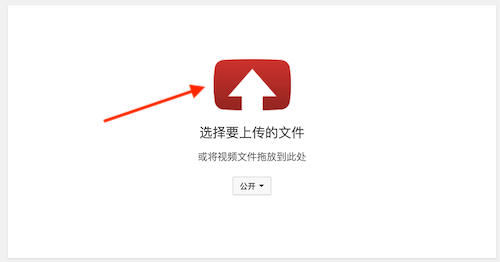
登录YouTube后,在页面右上角找到上传视频按钮。

选择电脑上的视频进行上传

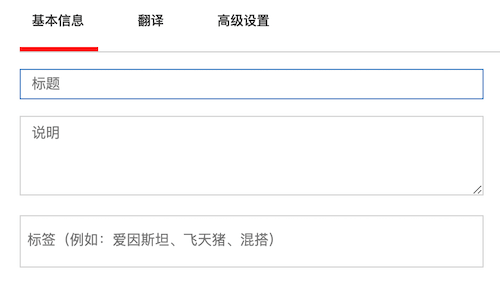
开始上传,同时需要填写一些视频相关信息,主要包括视频的标题、描述、标签。

第二步:获取视频的加载代码
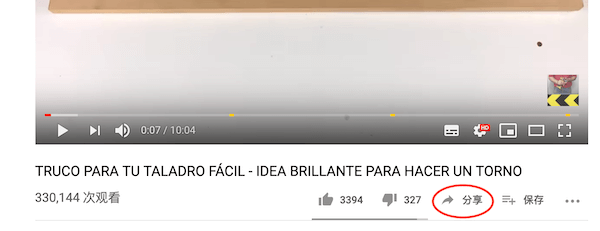
视频上传成功后,进入该视频的YouTube播放界面,在播放界面的下方可以找到一个分享按钮。

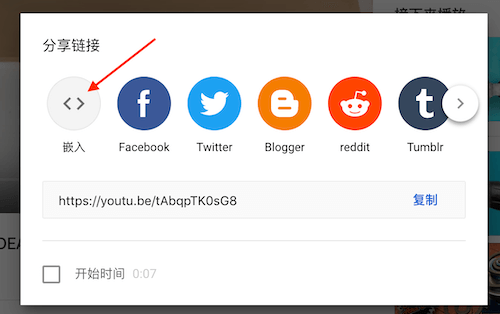
点击后,可以看到该视频的不同分享方式,选择“嵌入”按钮。

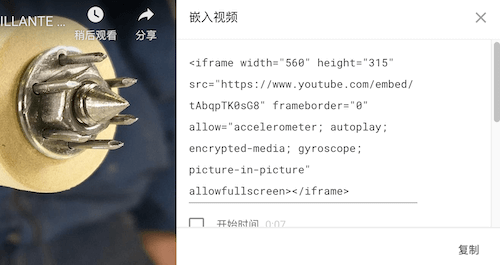
这样,就可以得到该视频的加载代码了,但不要急着复制。

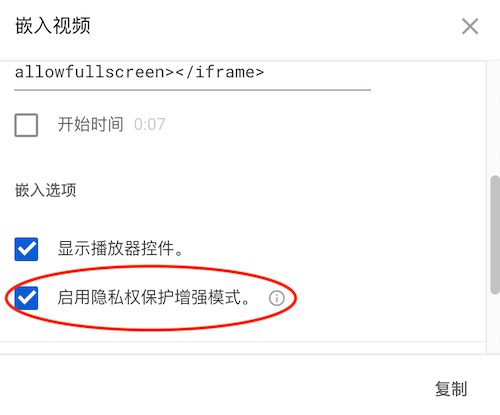
在下方的勾选栏中,选中隐私权保护增强模式,这个默认是没有勾选的,勾选是为了适应欧洲地区的数据保护政策。外贸网站一般都是面向国外所有地区的,所以这个栏目需要勾选上。

勾选后,就可以点击“复制”,复制这段代码备用了。这里提一个技巧:在代码中我们可以发现 width=560 height=315 这个形式的一段代码,这段代码的功能是规定视频的尺寸,width是宽度,height是高度,单位都是像素。如果你后期把视频放入网站中,展示出来的大小尺寸不满意,可以通过修改这里的数值进行调整。
第三步:网站页面中加入视频代码
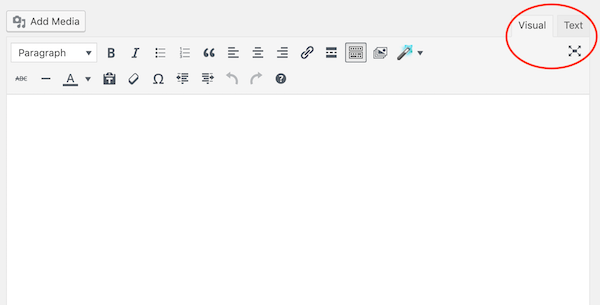
获得了视频的加载代码后,我们需要把它放入我们的网站中。对于wordpress网站来说,可以放入文本框中进行调用。文本框的形式如下:

文本框的右上角有两个标签:Visual和Text,默认是在Visual状态上,也就是可视化操作的意思。这里注意,得先点击下Text标签,切换到纯文本形式,然后在你想要的位置复制粘贴上视频代码,再点击Visual标签切换回来,这样才可以正常调用视频加载代码。如果,你在Visual下面,直接复制粘贴上视频代码,那么页面上也只会显示这段代码文本,而不会有视频出来。
总结
通过以上步骤,大家就能很方便地把YouTube视频加在自己的外贸独立站中了。如果不是wordpress网站,第一步和第二步不变,只是最后一步需要以不同的方式把代码加入网页中。
有什么想说的?欢迎评论留言
发表评论
Want to join the discussion?Feel free to contribute!


清晰易懂