
Google核心网页指标一共有三个,它们分别是:
- LCP(最大内容渲染):网页渲染最大可见元素所需的时间。
- FID(首次输入延迟):网页开始响应用户操作所需的时间。
- CLS(累积布局偏移):网页界面在网页加载期间的偏移量。
系统会分别针对桌面设备用户和移动设备用户指明速度问题。
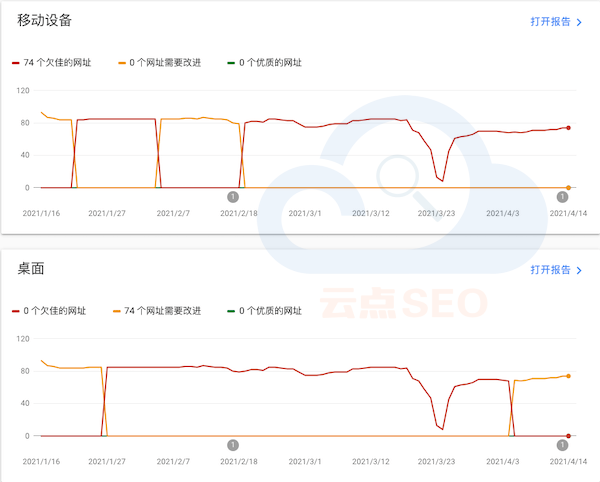
网站的类型和地域都会对核心网页指标造成影响,所以没有一个统一的标准。你可以通过谷歌站长工具,在其后台查看你的网站对应的指标情况:

核心指标会有两个版本,分别是移动设备和桌面。一般情况下,只看移动版本即可,因为谷歌早已实行“mobile-first”移动端优先原则。

尽量避免你的网页被评为“欠佳”。我们发现,多数欠佳的页面对应的问题都是LCP 问题:超过了 4 秒(移动设备)。这个问题有时候有些无奈,尤其是对于国内的网站,估计因为空间主机的距离问题,LCP通常都会超过4秒;而,如果网站放在国外主机,尤其是稳定的美国主机,通常都不会有什么问题。


发表评论
Want to join the discussion?Feel free to contribute!